ゼロからデザインを作るのも大変だし、UIフレームワークを導入したい
UIフレームワークを使えばデザインが苦手なエンジニアでも簡単に整ったデザインを実装することができたり、チームで開発をしても一定のクオリティを保つことができます
ですが、UIフレームワークはたくさんありどれを使えばいいのかよく分からない…
そんなReact初心者向けにオススメのUIフレームワーク「MUI(Material-UI)」を紹介します
- Visual Studio Code:1.76.0
- Node.js:8.15.0
ReactプロジェクトはCreate React Appで作成しており、TypeScriptテンプレートを使用しています
詳しくはこちらの記事を参照してください
なぜMUI(Material-UI)なのか?
Reactに使えるUIフレームワークには次のようなものがあります
- MUI(Material-UI)
- React-Bootstrap
- Semantic UI React
- Ant Design (AntD)
- Chakra UI
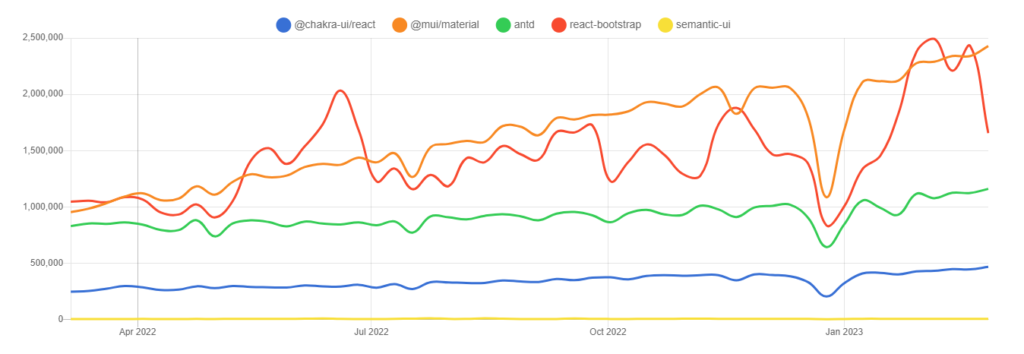
npm trendsで調べてみると次のような結果になりました

MUI(Material-UI)とReact-Bootstrapの人気が高いようです
- MUI(Material-UI)とは?
-
MUI(Material-UI)とは、Googleが公開しているガイドラインである「Mterial Design」をベースに開発されたUIコンポーネントライブラリです
- React-Bootstrapとは?
-
React-Bootstrapとは、BootstrapをReactコンポーネントとして再構築したUIフレームワークです。jQueryのような不要な依存関係を廃しているのが特徴です
Ant Designも気になりますが、中国のアリババが開発したこともあり、コミュニティやコメントの多くが中国語なんです…
トラブルが発生した場合に調査しにくい可能性がありますので今回の対象からは除外しました
次にこの2つをGithubのスター数で比較してみるとMUI(Material-UI)が85K、React-Bootstrapが21.5K(2023年03月時点)でした
最後に公式ドキュメントを比較してみるとMUIの方がサンプルやテンプレートが多く分かりやすいと感じます
これらの理由によりMUI(Material-UI)を採用することにしました
MUI(Material-UI)の導入方法
ReactにMUI(Material-UI)を導入する方法を解説します
次のコマンドでMUI(Material-UI)をインストールします
npm install @mui/material @emotion/react @emotion/styledバージョンが表示されれば完了です(執筆時点では8.15.0)
npx @mui -vMUI(Material-UI)はデフォルトでRobotフォントを使用するように設計されていますのでこちらもインストールします
npm install @fontsource/roboto将来的にアイコンを使いたい場面が出てくる可能性もあるのでアイコンもインストールします
npm install @mui/icons-materialこれでMUI(Material-UI)の導入は完了です
MUI(Material-UI)の基本的な使い方
MUI(Material-UI)のコンポーネント6種類について解説します
- Layout
- Surface
- Inputs
- Navigation
- Data Display
- Feedback
Layout
Boxコンポーネントは、デフォルトではHTMLのdiv要素をレンダリングします
MUIのコンポーネントにはsx propが定義されていて、ここにスタイルオブジェクトを渡すことで、個別にスタイルを調整できます
例えばBoxコンポーネント自体のプロパティとしては要素タイプを指定するcomponentしかなく、それ以外のCSSスタイルを定義する場合はsx prop経由で設定することになります
まずは次のソースがHTMLではどのように展開されるのかを理解しましょう
function App() {
return (
<Box sx={{ flexGrow: 1 }}>
<Box component="span">Box Area</Box>
</Box>
);
}↓
<div class="MuiBox-root css-i9gxme">
<span class="MuiBox-root css-0">Box Area</span>
</div>Surface
AppBarコンポーネントは、現在の画面に関連するタイトルやナビゲーション、アクションを表示するのに使用されます
ToolBarコンポーネントと組み合わせて画面上部にアプリバーを作成します
<AppBar position="static" sx={{ backgroundColor: '#78909c' }}>
<Toolbar>AppBar Area</Toolbar>
</AppBar>デフォルトではテーマのPrimary色になるため、背景色を変更しました

- テーマとは?
-
MUIでは、デフォルトでテーマが設定されています。このテーマはコンポーネントの色、表面の暗さ、影のレベル、インク要素の適切な不透明度などをカスタマイズすることが出来ます。例えばテーマのパレットカラーではprimary、secondary、error、warning、info、successなどがあります
Inputs
Buttonコンポーネントは、HTMLのbutton要素を簡単にカスタマイズすることができます
Buttonには3種類のバリエーションがあり、今回はToolbarにcontainedタイプのButtonを追加します
mrはmarginRightの省略形ですが、混乱を招くような場合はフルバージョンを指定することも可能です
<Button variant="contained" color="primary" sx={{ mr: 2 }}>
Contained
</Button>Buttonの背景色をPrimary色にし、次の要素のために右側のマージン領域を設定しました

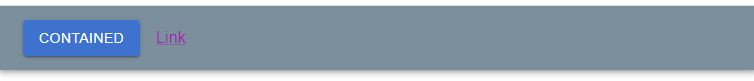
Navigation
Linkコンポーネントは、HTMLのa要素を簡単にカスタマイズすることができます
Buttonの隣にLinkを追加します
<Link href="#" color="secondary" sx={{ flexGrow: 1 }}>
Link
</Link>文字色をSecondary色に変更し、次の要素を右端に設置するためにflexGlowで余白をなくしています

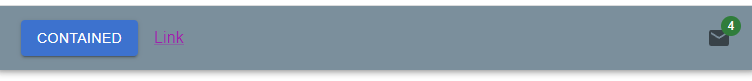
Data Display
Badgeコンポーネントは、アイコンの右上に小さなバッジを生成します
Linkの隣にMailIconを組み合わせたBadgeを追加します
<Badge badgeContent={4} color="success">
<MailIcon color="action" />
</Badge>バッジの色をSuccess色に変更し、バッジ内に表示される内容には4を指定しています

Feedback
Alertコンポーネントは、ユーザーのタスクを中断することなく、ユーザーの注意を引くような方法で、短い重要なメッセージを表示する場合などに使用されます
AppBarの下にAlertを追加します
<Alert severity="error">This is an error alert — check it out!</Alert>Alertにはerror以外にもwarning、info、successと4つのレベルがあります

まとめ
今回作成したソースはこちらです
App.tsx
import MailIcon from '@mui/icons-material/Mail';
import Alert from '@mui/material/Alert';
import AppBar from '@mui/material/AppBar';
import Badge from '@mui/material/Badge';
import Box from '@mui/material/Box';
import Button from '@mui/material/Button';
import Link from '@mui/material/Link';
import Toolbar from '@mui/material/Toolbar';
import * as React from 'react';
function App() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static" sx={{ backgroundColor: '#78909c' }}>
<Toolbar>
<Button variant="contained" color="primary" sx={{ marginRight: 2 }}>
Contained
</Button>
<Link href="#" color="secondary" sx={{ flexGrow: 1 }}>
Link
</Link>
<Badge badgeContent={4} color="success">
<MailIcon color="action" />
</Badge>
</Toolbar>
</AppBar>
<Alert severity="error">This is an error alert — check it out!</Alert>
</Box>
);
}
export default App;